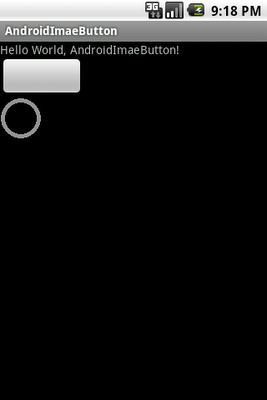
To remove the standard button background image, define your own background image or set the background color to be transparent.

To implement a ImageButton, create three images (for normal, on focus, ad clicked) and place in /drawable folder.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/imgbutton_3" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/imgbutton_2" /> <!-- focused -->
<item android:drawable="@drawable/imgbutton_1" /> <!-- default -->
</selector>
Create a xml in /drawable folder, named imgbutton.xml here.
Add ImageButton in XML, refer to imgbutton.xml as android:background.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<ImageButton
android:layout_width="100dp"
android:layout_height="wrap_content"
/>
<ImageButton
android:id="@+id/myimagebutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/imgbutton"
/>
</LinearLayout>
0 Response to "ImageButton"
Posting Komentar