The post "
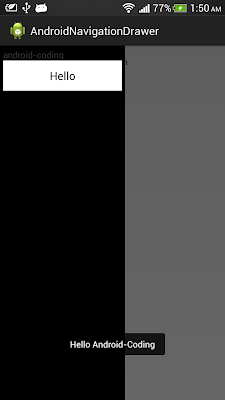
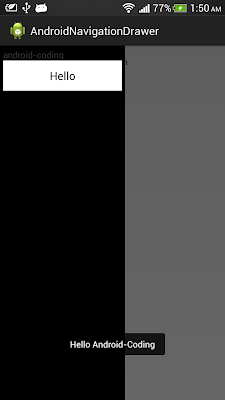
Example of Navigation Drawer" show a android.support.v4.widget.DrawerLayout with ListView inside. We can also place our layout/view inside DrawerLayout.
 |
| DrawerLayout with custom Layout/View |
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="lesapplication.blogspot.com" />
</RelativeLayout>
<LinearLayout
android:id="@+id/drawer"
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:orientation="vertical"
android:background="@android:color/background_dark"
android:padding="5dp" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="android-coding"/>
<Button
android:id="@+id/drawerbutton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/background_light"
android:text="Hello"/>
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
package com.example.androidnavigationdrawer;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button buttonHello = (Button)findViewById(R.id.drawerbutton);
buttonHello.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View arg0) {
Toast.makeText(MainActivity.this,
"Hello Android-Coding",
Toast.LENGTH_LONG).show();
}});
}
}

0 Response to "DrawerLayout with custom Layout/View"
Posting Komentar