New a project MyGame of package com.MyGame, target Android 2.2, API Level 8.
Prepare my character
Creating graph is my weakest. As a example, I decide to copy my character from Android build-in icon.
- Create a /res/drawable folder.
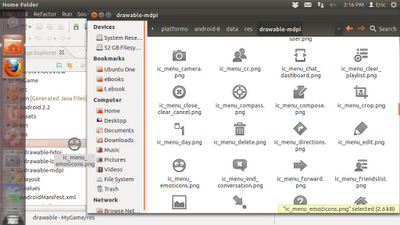
- Open a file explorer and browse to any Android build-in platform drawable folder (ex. /android-sdks/platforms/android-8/data/res/drawable-mdpi/), drag any icon you want to /res/drawable folder under your project.

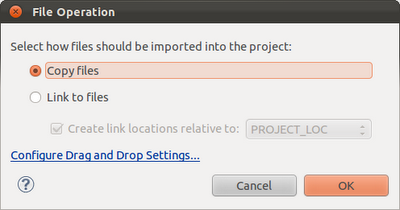
- Select Copy files in the coming File Operation dialog.

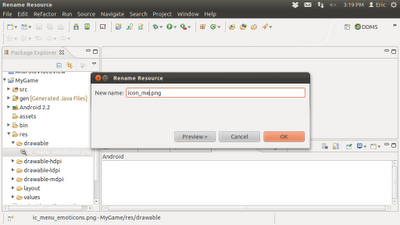
- Rename the drawable to icon_me.png: Click to select the copied icon, click File from Eclipse menu, and Rename...

In the coming posts, I will show more in step-by-step.
- Create SurfaceView for our game
- Implement background thread for our game
- Link SurfaceView and Background Thread work together
- Flickering problems due to double buffer of SurfaceView
- Create transparent foreground SurfaceView
- Introduce Sprite
- Sprite auto-run
- Implement onTouchEvent() to handle user touch on SurfaceView
- React device movement/orientation using accelerometer
- Gestures detection and canvas scale, translate and rotate.
0 Response to "Create a SurfaceView Game step-by-step"
Posting Komentar