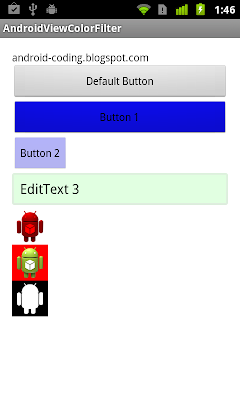
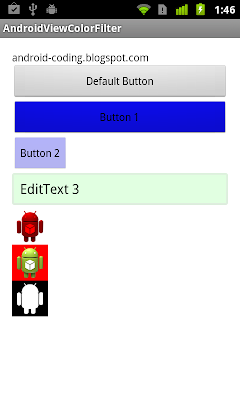
The example change color of Views (Button, EditText and ImageView) by applying ColorFilter of various PorterDuffColorFilter.
 |
| Change color of View by applying ColorFilter |
package com.example.androidviewcolorfilter;
import android.os.Bundle;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.ColorFilter;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffColorFilter;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button1 = (Button)findViewById(R.id.button1);
Button button2 = (Button)findViewById(R.id.button2);
EditText edittext3 = (EditText)findViewById(R.id.edittext3);
ImageView imageview4 = (ImageView)findViewById(R.id.imageview4);
ImageView imageview5 = (ImageView)findViewById(R.id.imageview5);
ImageView imageview6 = (ImageView)findViewById(R.id.imageview6);
//Solid Blue
ColorFilter filter1 = new PorterDuffColorFilter(
Color.BLUE, PorterDuff.Mode.MULTIPLY);
//Transparency Blue
ColorFilter filter2 = new PorterDuffColorFilter(
Color.BLUE & 0x00ffffff | 0x50000000,
PorterDuff.Mode.MULTIPLY);
ColorFilter filter3 = new PorterDuffColorFilter(
0x2000FF00,
PorterDuff.Mode.MULTIPLY);
ColorFilter filter4 = new PorterDuffColorFilter(
Color.RED,
PorterDuff.Mode.MULTIPLY);
ColorFilter filter5 = new PorterDuffColorFilter(
Color.RED,
PorterDuff.Mode.DST_ATOP);
ColorFilter filter6 = new PorterDuffColorFilter(
Color.BLACK,
PorterDuff.Mode.XOR);
button1.getBackground().setColorFilter(filter1);
button2.getBackground().setColorFilter(filter2);
edittext3.getBackground().setColorFilter(filter3);
imageview4.setColorFilter(filter4);
imageview5.setColorFilter(filter5);
imageview6.setColorFilter(filter6);
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="lesapplication.blogspot.com" />
<Button
android:id="@+id/button0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Default Button" />
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button 1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 2" />
<EditText
android:id="@+id/edittext3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="EditText 3" />
<ImageView
android:id="@+id/imageview4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"/>
<ImageView
android:id="@+id/imageview5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"/>
<ImageView
android:id="@+id/imageview6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"/>
</LinearLayout>

0 Response to "Change color of View by applying ColorFilter"
Posting Komentar